Currently, this site is hosted on Netlify. I am pretty satisfied and don’t plan to move anytime soon. I also submitted my sitemap to Google for it to index. But the update frequency seems not very high.
Fortunately, Google provides an endpoint for you to notify it. Send a GET request to http://www.google.com/ping?sitemap=${siteMapUrl} and you are done.
But do we have to use curl every time we deploy to tell Google it’s time to fetch our sitemap? Well, life is short, don’t waste time on things like that.
Let functions work for you#
Netlify Functions, which leverages Amazon API Gateway and AWS Lambda underneath, can be triggered at different stages of deployment.
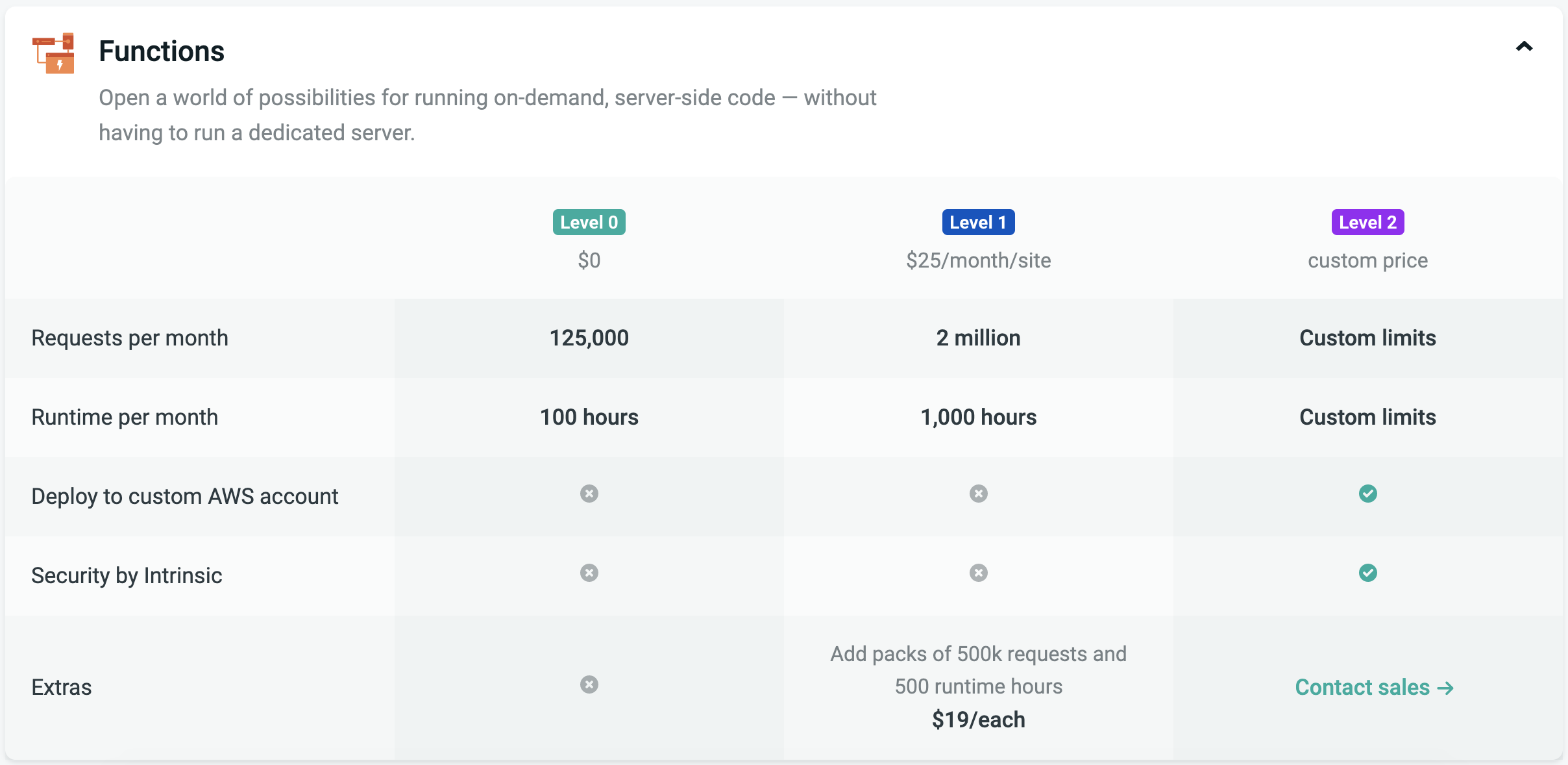
Pricing#
Free tier provides 125,000 times invocations or 100 hours of execution time. That’s way more than we need for this purpose.
Settings#
First, we need to specify the location of functions in our repository.
netlify.toml
[build]
base = ""
publish = "public"
command = "hugo"
functions = "./functions/"
[context.production.environment]
HUGO_VERSION = "0.63.2"
The function#
For available triggers, check the document here. In this post, we only need deploy-succeeded.
First, create a functions folder under repository root to match the functions settings in netlify.toml above.
Then, create a deploy-succeeded.js under functions folder:
const http = require("http")
const siteMapUrl = "<YOUR_SITEMAP_URL>" // Tried to use env in netlify.toml, didn't seem to work
const endpoint = `http://www.google.com/ping?sitemap=${siteMapUrl}`
module.exports.handler = (event, context, callback) => {
// You can check "res" to see if Google returned 200.
http.get(endpoint, res => callback(null, { statusCode: 200, body: "" }))
}
Check deployment#
At deploy log, you will notice a few lines like:
...
8:01:42 PM: Different functions path detected, going to use the one specified in the toml file: './functions/' versus '' in the site
8:01:42 PM: Creating functions prep folder
...
8:01:50 PM: Function Dir: /opt/build/repo/functions
8:01:50 PM: TempDir: /tmp/zisi-927802432
8:01:51 PM: Prepping functions with zip-it-and-ship-it 0.3.1
8:01:51 PM: [ { path: '/tmp/zisi-929902432/deploy-succeeded.zip',
8:01:51 PM: runtime: 'js' } ]
8:01:51 PM: Prepping functions complete
...
8:01:52 PM: 1 new functions to upload
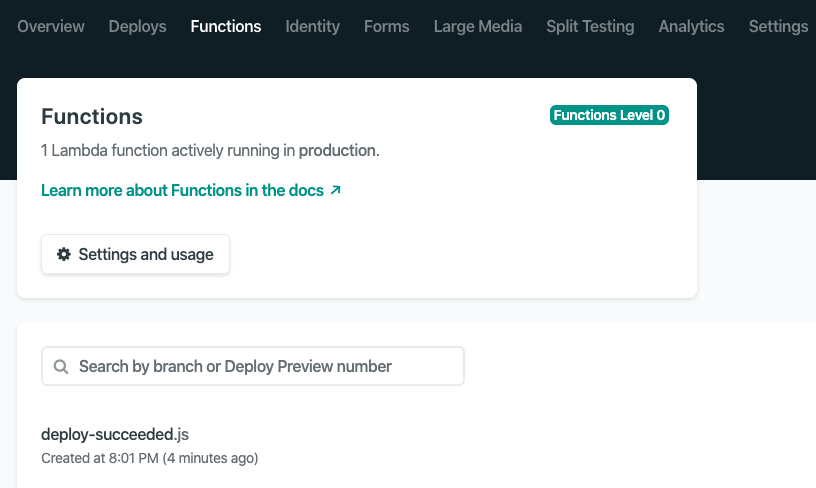
Finally, you can go to Functions page to see the functions you deployed and their logs.
9:10:36 PM: Duration: 125.57 ms Memory Usage: 72 MB Init Duration: 113.82 ms
9:14:00 PM: Duration: 104.40 ms Memory Usage: 73 MB
9:19:23 PM: Duration: 28.89 ms Memory Usage: 74 MB
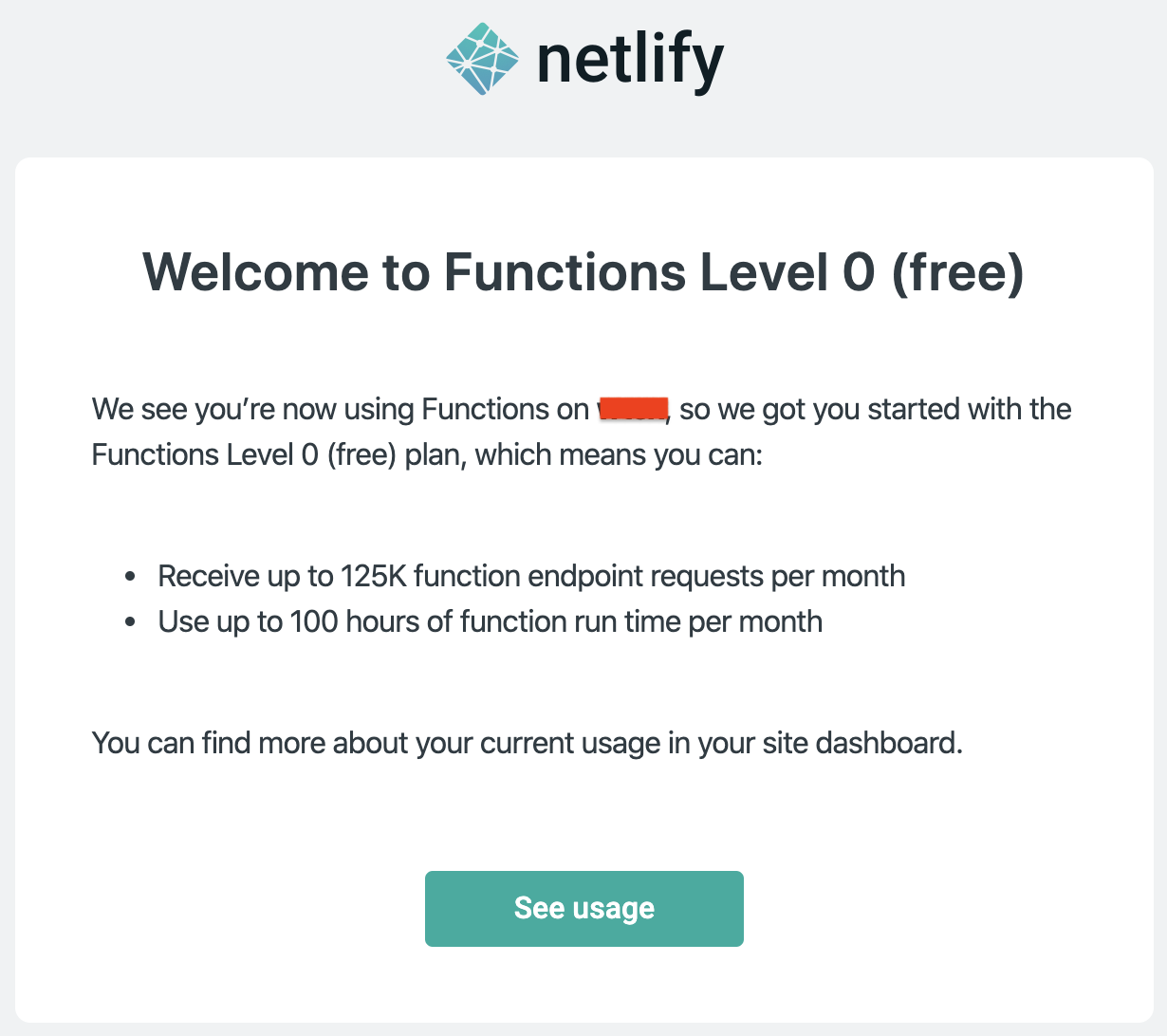
In the meantime, you will likely receive an email to notify you that you’ve started using Netlify Functions.
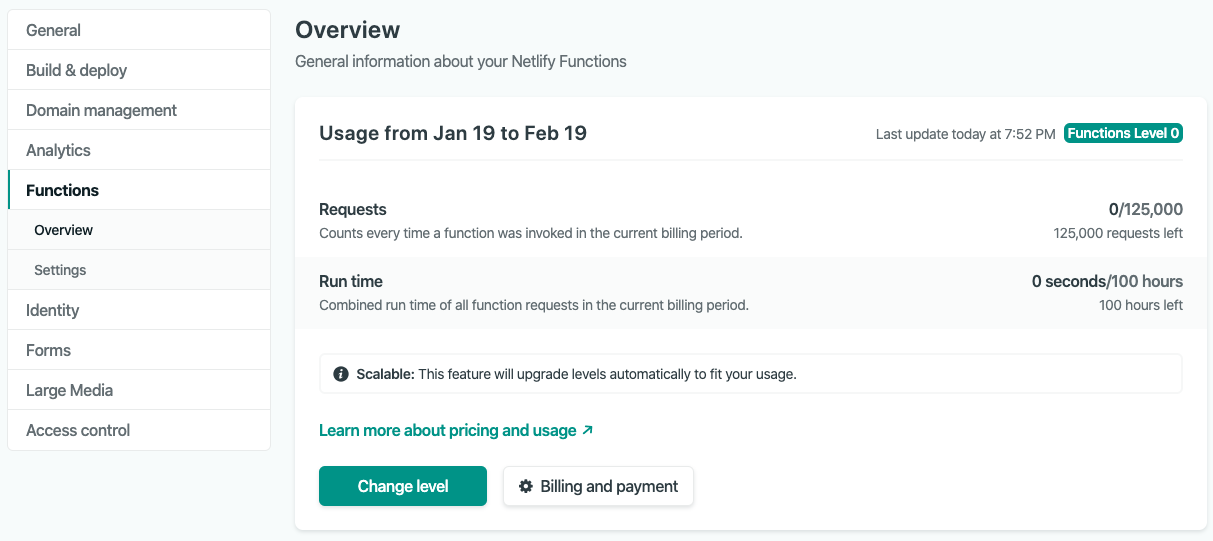
You can also go to Functions under Site settings to see your usage.